Prototype and Test
Tattooing, much like the prototyping process, is iterative - going from a sketch to a stencil and finally onto our skin.

Using our sketches as a jumping off point, we created low-fidelity wireframes to provide some clear form and structure to our initial ideas.
We realized that there were some gaps in our sketches that could be filled, such as a “Profile” page for users to be able to refer back to their “favorited” designs and artists. Additionally, an inclusion of an onboarding questionnaire to get an understanding of a user’s style preferences, their body type, and skin color would help us provide them with recommendations best tailored for them.





Low Fidelity
Logo
This is how our logo evolved over the course of the project. You can see how we drew from our style inspiration and kept expanding on the idea of the “classic” heart+arrow+banner tattoo, but instead with a brain and a pencil to reflect the spirit of our app.
Usability Testing
We found that we would repeatedly get feedback from users regarding and asking for features that we had already considered and implemented.
We have the ideas that people wanted, but it just wasn’t being communicated effectively.

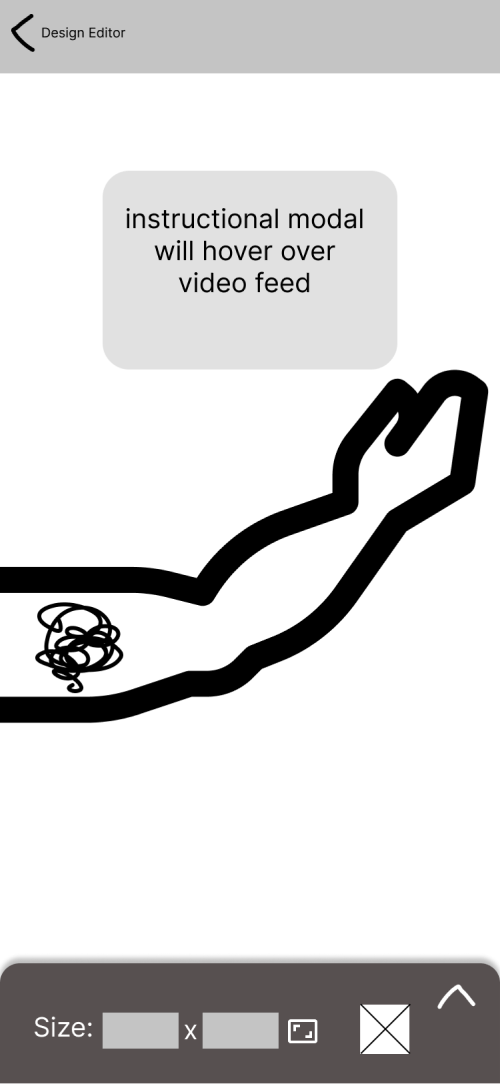
In the interest of not being overbearing, we presented our primary task flow in a bit of a “hands off” way. We had affordances, but users were launched into the app without too much instruction on how to proceed. We were lacking the signifiers.
We adjusted by including some hover instructional text that users are provided upon log-in. Additionally, we included tutorial screens users can opt out of describing more complex features.

Communication is an important part of any relationship, but especially so between the user and the UX designer. Designers are not going to be sitting next to the user, stepping them through the task flow.
Having the solution is not enough, we need to make it as clear to the user as much as possible about what they are able to do, without having to hold their hand - but also without just tossing them in head-first.
This was a really important lesson I learned. A design or an idea could be perfect, but there is no point to having the solution if it’s not clear to the user. Beyond any good idea or nice visual design, usability is the key criteria.

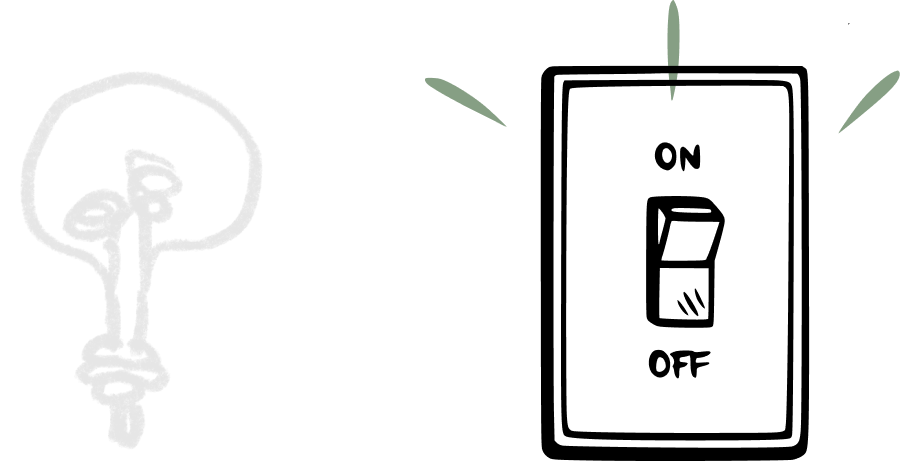
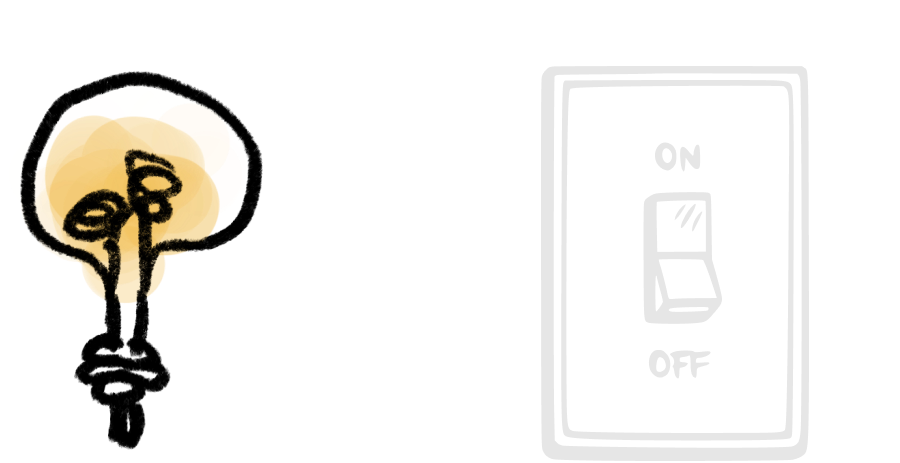
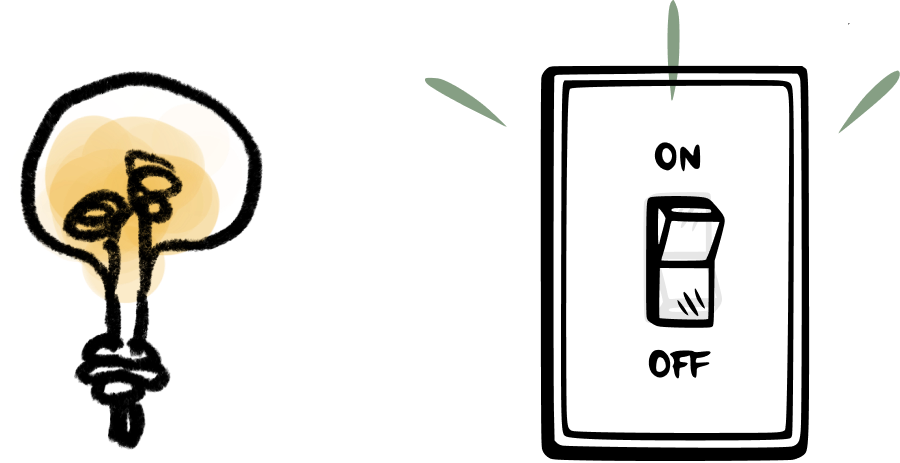
A switch is useless without a light.

But a light is unusable without the switch.

The solution and the tool must work together for the user to be able to solve their problem.
High Fidelity
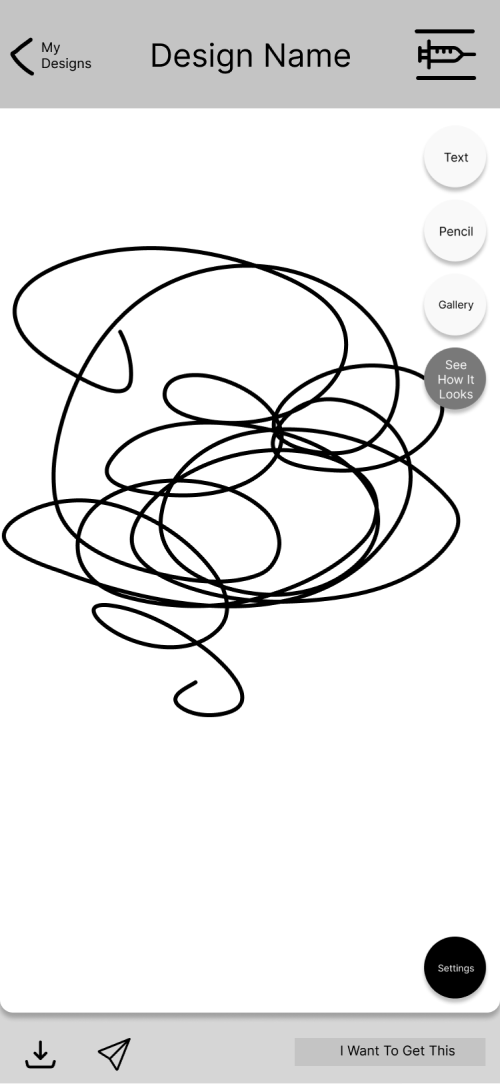
In our mid-fidelity prototype we expanded on the details of each feature and began incorporating some style and flair.
We changed the usage of the word “Design” to “Idea” since we wanted to be clear to users that this wasn’t their final design, it is an idea to jump off of to show an artist.
Additionally, we scoped out our canvas feature. We drew inspiration from the Snapchat editor, allowing users to use a pen tool or text tool to sketch out an idea, as well as being able to upload their own images. Users are also able to choose from our free vector gallery and browse through designs provided by our partnered artists.
However, much like how the stenciling stage in tattoos is where people get the most hiccups, we conducted some user tests on this iteration and found that we had some issues we needed to address.




Mid Fidelity
Design



Feature Prioritization Matrix
Taking the key ideas from our brainstorming session, we put them on a feature prioritization matrix to prioritize features based on complexity and impact.
We found that although there were features of varying degrees of complexity, the impact would be high. As long as we can work with the constraints of realistic feasibility, we could provide solutions to the user that would improve their tattooing experience significantly
Brainstorming - I Like, I Want, What If
I Like

I Want

What If


User Flow
We are aiming to create an end-to-end solution for the tattoo planning process, therefore there are a range of key actions we want to include: looking through images for inspiration and reference, designing a sketch of the tattoo idea, trying on the tattoo idea, and finding and booking an artist. Despite the breadth of our scope, the natural interconnectedness of each action allows the app to be robust without becoming overwhelming or difficult. The user flow converges and loops in a natural, intuitive manner.
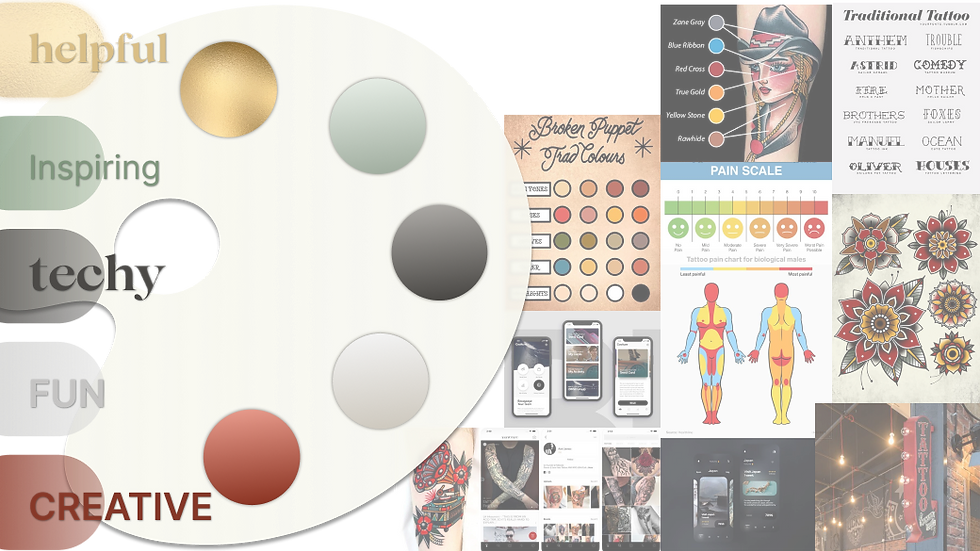
Style
We want to create an experience that is unique and enjoyable to users. Since our target audience are those without much tattoo experience, we wanted to create a welcoming and engaging interface.
For the app visuals, we took inspiration from a combination of traditional tattoo styles and aesthetics. We pulled from neo-traditional colors and fonts while incorporating fun textures and UI elements.
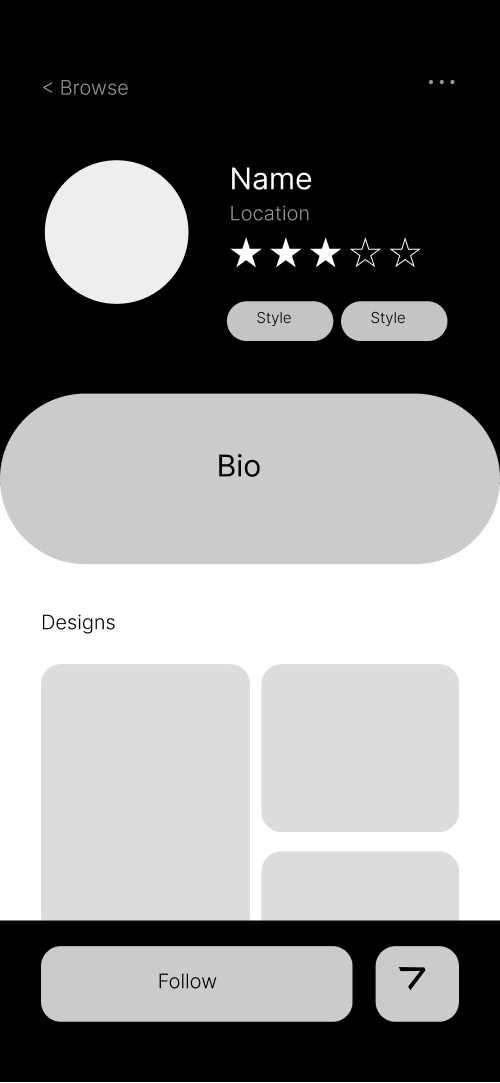
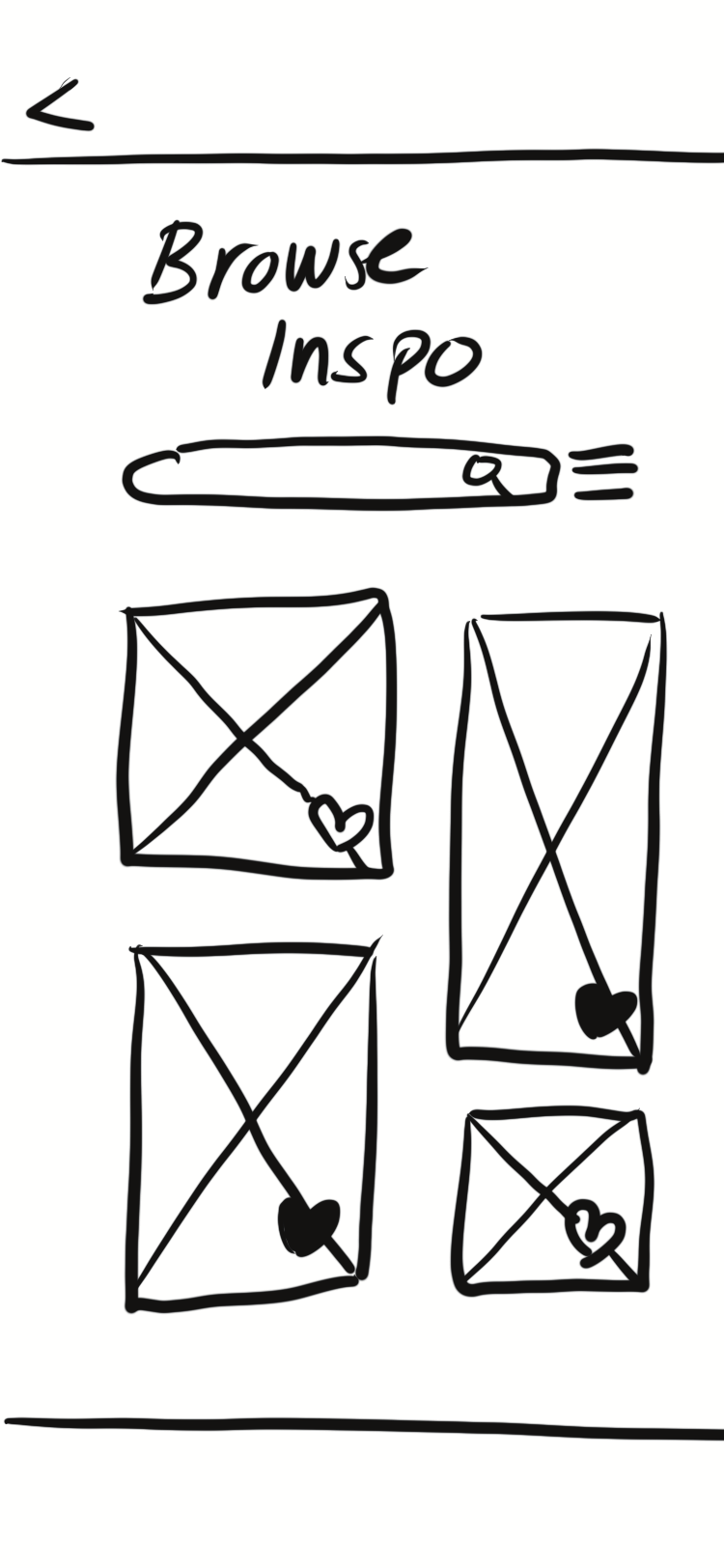
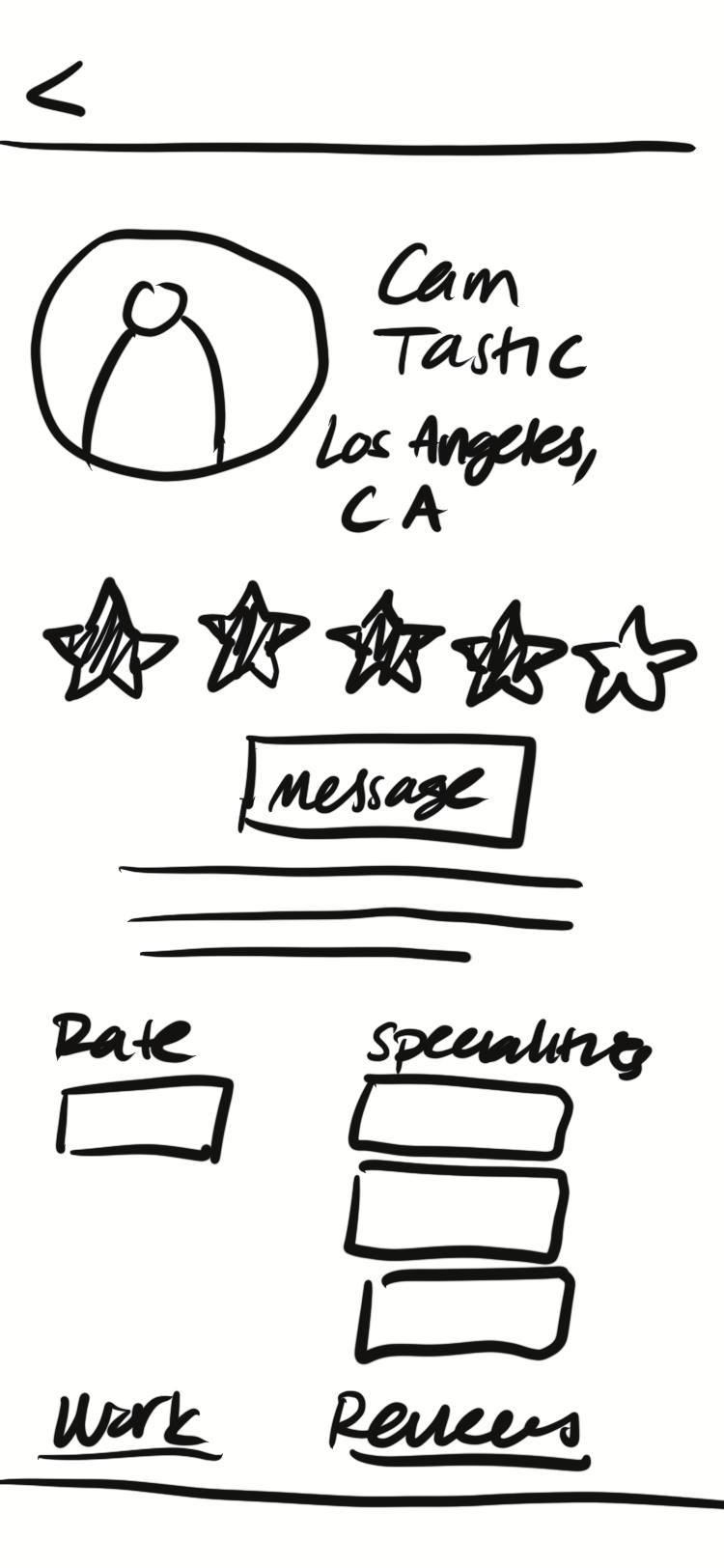
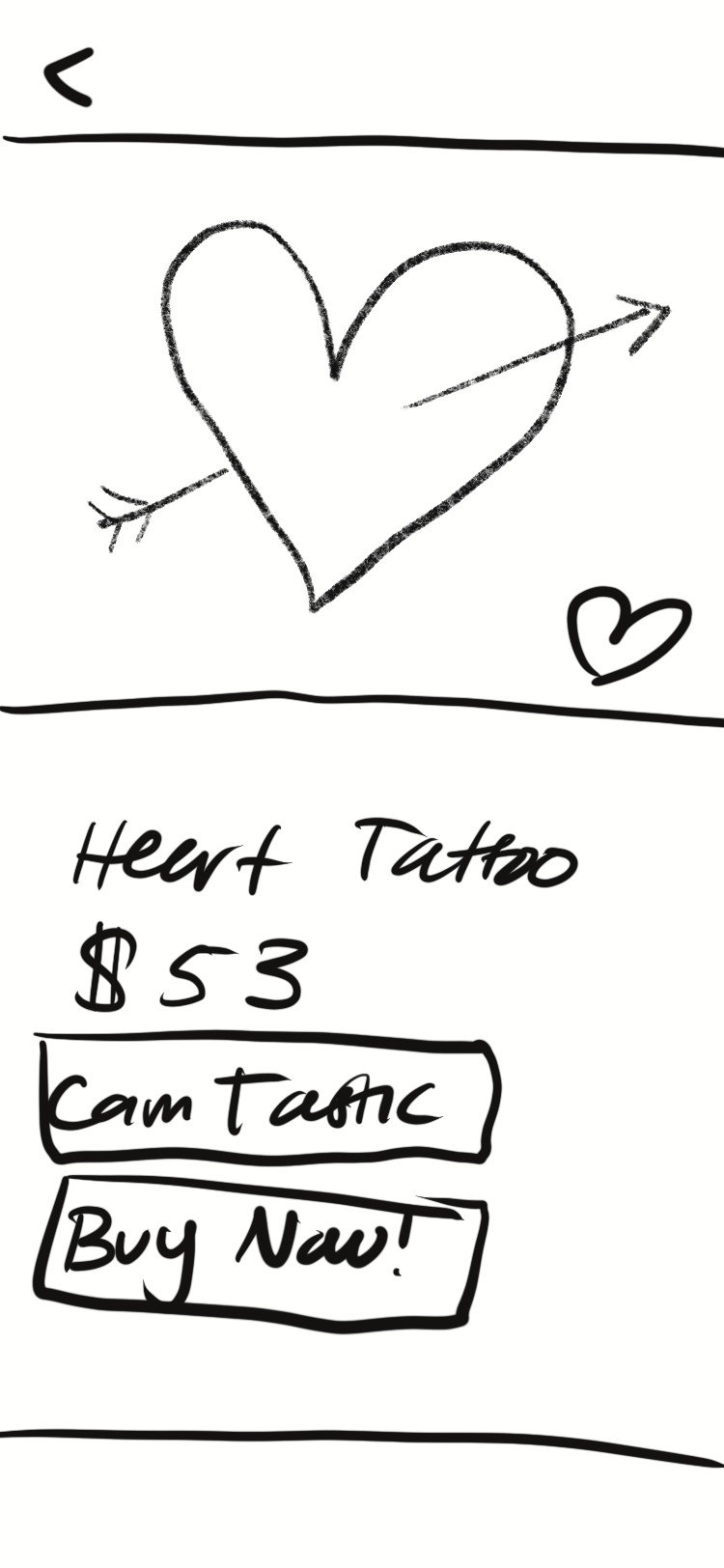
Sketches

Users want inspiration for finding the right tattoo design for them, so we implemented a browse feature that lets you scroll through and save different design inspirations and ideas, similar to a social media feed. The images will be sourced from users uploading their own tattoos and ideas, as well as artists submitting their own work.



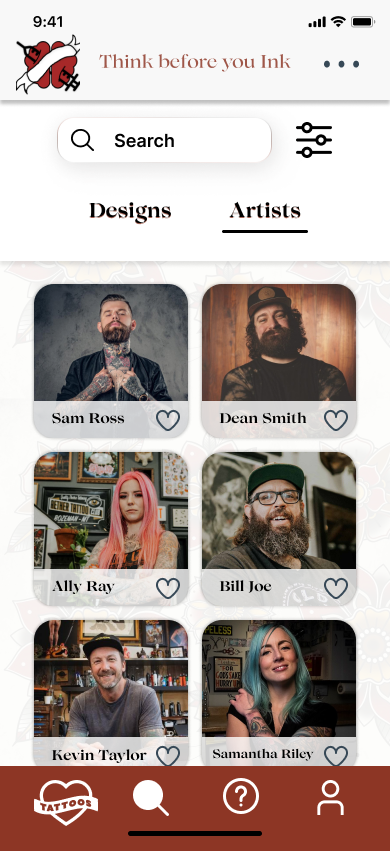
We added an artist page for people to be able to see a tattoo artist’s prior work, read reviews about their work and shop, and connect with them. Artists could tag and label themselves with their specialties to make it easier for clients to find them.


It additionally provides us with a business opportunity to monetize the app by building out an artist-side interface, where artists could potentially pay a subscription fee to have an account with us and be able to sell their work. It would help them expand their reach of work in a field that is primarily driven through social media and word of mouth.
Tattoo artists were also interested in selling their work online, and including a feature like this would help us distinguish ourselves from our competitors by allowing users to be able to directly buy artist work and connect with them through the app.



Users wanted to know and preview how their tattoos would look, so we added a canvas feature for them to be able to sketch out their idea and included AR technology to allow them to virtually try on their design.

Users also wanted to be informed about the tattoo process, so we included a “tips and tricks” page to answer frequently asked questions.

Define

Problem Statement
The current process of getting a tattoo is difficult, time-consuming, and unreliable. Those who would potentially get a tattoo are apprehensive of permanent body modifications without having a clear and thorough understanding of how the tattoo would look on them, not having a clear vision of how their design would look, and not being able to find a tattoo artist with a compatible style and skill set. To do so currently requires using resources from across a variety of platforms that aren’t always reliable or available, and also requires additional organizational work.
-
How might we consolidate and simplify the preparatory process into a single, cohesive app?
-
How might we create a solution so users are thoroughly prepared, with all their questions and concerns addressed?
We wanted to scope out the competitor apps currently in this product space to understand what kind of features are currently being offered, and whether there were any gaps in their solutions that we could solve. We found that the tattoo previewing and preparation market is primarily being filled by the app InkHunter.

What They Got Going On
-
Users can use AR technology to try on tattoo designs either by uploading an image, creating a text design, or with artist work found through the app
-
Artists’ Instagram pages are linked in the app
-
Users can share the image of how their tattoo design looks to their friends
-
The app interface is straightforward

What They're Lacking
-
There are no instructions provided, and the app features aren’t clear to the user
-
Actions such as “favoriting” an artist’s design can’t be used to refer back to later, making the “favoriting” feature useless
-
There is no way to customize designs in-app
-
Majority of the artist provided tattoo gallery is paywall restricted, with only a limited number of artists included who were hand-picked by the app developers
-
There is no information provided regarding the design or the artist

Where We Can Come In
-
Work with tattoo artists and allow them to use the app as a marketplace to sell their art and promote their business. This would (continuously) expand the amount of work that can be found through the app as well as provide an opportunity for monetization so key features wouldn’t be paywall restricted
-
Allow for users to create custom designs with a canvas feature
-
Provide information regarding the design such as recommended size and location
-
Create an interface that is more refined and aesthetically pleasing to improve user experience
Competitor Analysis
Metrics of Success
Our success will be indicated by...
-
An increase in the number of users who want tattoos being able to successfully obtain one with satisfied results
-
An increase in the number of tattoo artists who, through the app, are able to connect with clients interested in their work

We want to understand...
-
The current process people have for planning a tattoo
-
What informs their decision making along the way
-
How they selected a design
-
What they needed to know beforehand
-
What is preventing them from getting a tattoo



and many (10+) tattoos.
no,
some (<5),
In order to gather information from a variety of perspectives, we interviewed people with...
It was also important for us to get the tattoo artist’s perspective to see who their ideal client would be, what kind of preparation from the client’s end would make their life easier, and if they had any needs that we could accommodate. So, we additionally conducted user interviews with tattoo artists who had 5+ years of experience in the industry.
Research Objective
Key User Insights
We learned that our primary intended user should be people with none to few tattoos. We found that people who already had many tattoos were comfortable with the process and were more casual about what they put on their body.
.png)


User Persona
We distilled our findings and created a user persona. Meet Tay Toohey - Tay is the type of user we want to keep in mind, someone who is venturing into something new.



Research
Project Details
Scope
-
Mobile (iOS)
Roles
-
UX Researcher
-
UX Designer
-
UI Designer
-
Project Manager
Tools
-
Figma
-
Miro
-
Procreate

Project Overview
From my own experience, I can attest that getting a tattoo is a daunting experience, especially if it's your first one. Paying money for a permanent body modification is a hefty investment that requires forethought and guidance in completing the end-to-end process of a tattoo: from finding inspiration to finding an artist. But it’s still something fun that many would like to have, given the right conditions. Think was created as a digital solution to address people’s concerns to make their tattoo experiences painless, informed, and enjoyable. Forever is a long time, so think before you ink.
Future Work
Develop the tattoo artist’s side of the app.
Expand beyond just tattoos to include other body modifications, such as piercings and hair color
Potential development of the app. While I do have a software engineering background, development might be a bit more down the line. However, there is a market for this app and we did take coding complexity into consideration while ideating. For example, determining tattoo feasibility by size and location can be calculated by using the line density of the design.


...So Let's Try "Tattoo" Find a Solution
Let Me Tell You a Story...